-
- Downloads
maj screenshots
Showing
- B-poo.md 2 additions, 2 deletionsB-poo.md
- C-modules.md 3 additions, 3 deletionsC-modules.md
- D-poo-avancee.md 3 additions, 2 deletionsD-poo-avancee.md
- images/readme/pizzaland-00.jpg 0 additions, 0 deletionsimages/readme/pizzaland-00.jpg
- images/readme/pizzaland-03.jpg 0 additions, 0 deletionsimages/readme/pizzaland-03.jpg
- images/readme/pizzaland-03.png 0 additions, 0 deletionsimages/readme/pizzaland-03.png
- images/readme/pizzaland-04.jpg 0 additions, 0 deletionsimages/readme/pizzaland-04.jpg
- images/readme/pizzaland-04.png 0 additions, 0 deletionsimages/readme/pizzaland-04.png
- images/readme/pizzaland-04b.png 0 additions, 0 deletionsimages/readme/pizzaland-04b.png
- images/readme/pizzaland-05.jpg 0 additions, 0 deletionsimages/readme/pizzaland-05.jpg
- images/readme/pizzaland-05.png 0 additions, 0 deletionsimages/readme/pizzaland-05.png
- images/readme/pizzaland-06-modules.jpg 0 additions, 0 deletionsimages/readme/pizzaland-06-modules.jpg
- images/readme/pizzaland-06.png 0 additions, 0 deletionsimages/readme/pizzaland-06.png
- images/readme/pizzaland-07-modules-webpack.jpg 0 additions, 0 deletionsimages/readme/pizzaland-07-modules-webpack.jpg
- images/readme/pizzaland-07.png 0 additions, 0 deletionsimages/readme/pizzaland-07.png

| W: | H:
| W: | H:


images/readme/pizzaland-03.jpg
deleted
100644 → 0
194 KiB
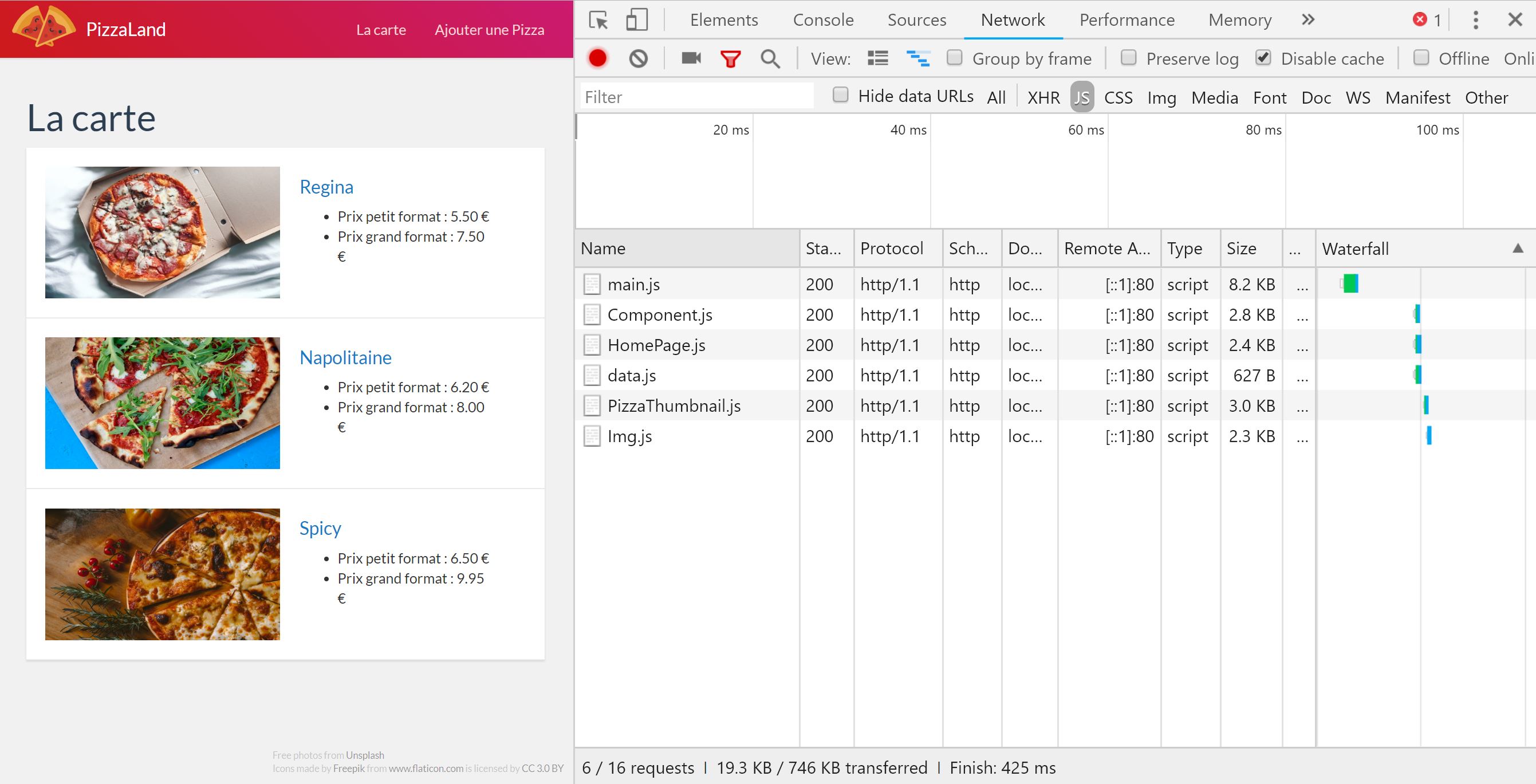
images/readme/pizzaland-03.png
0 → 100644
1.64 MiB
images/readme/pizzaland-04.jpg
deleted
100644 → 0
61.7 KiB
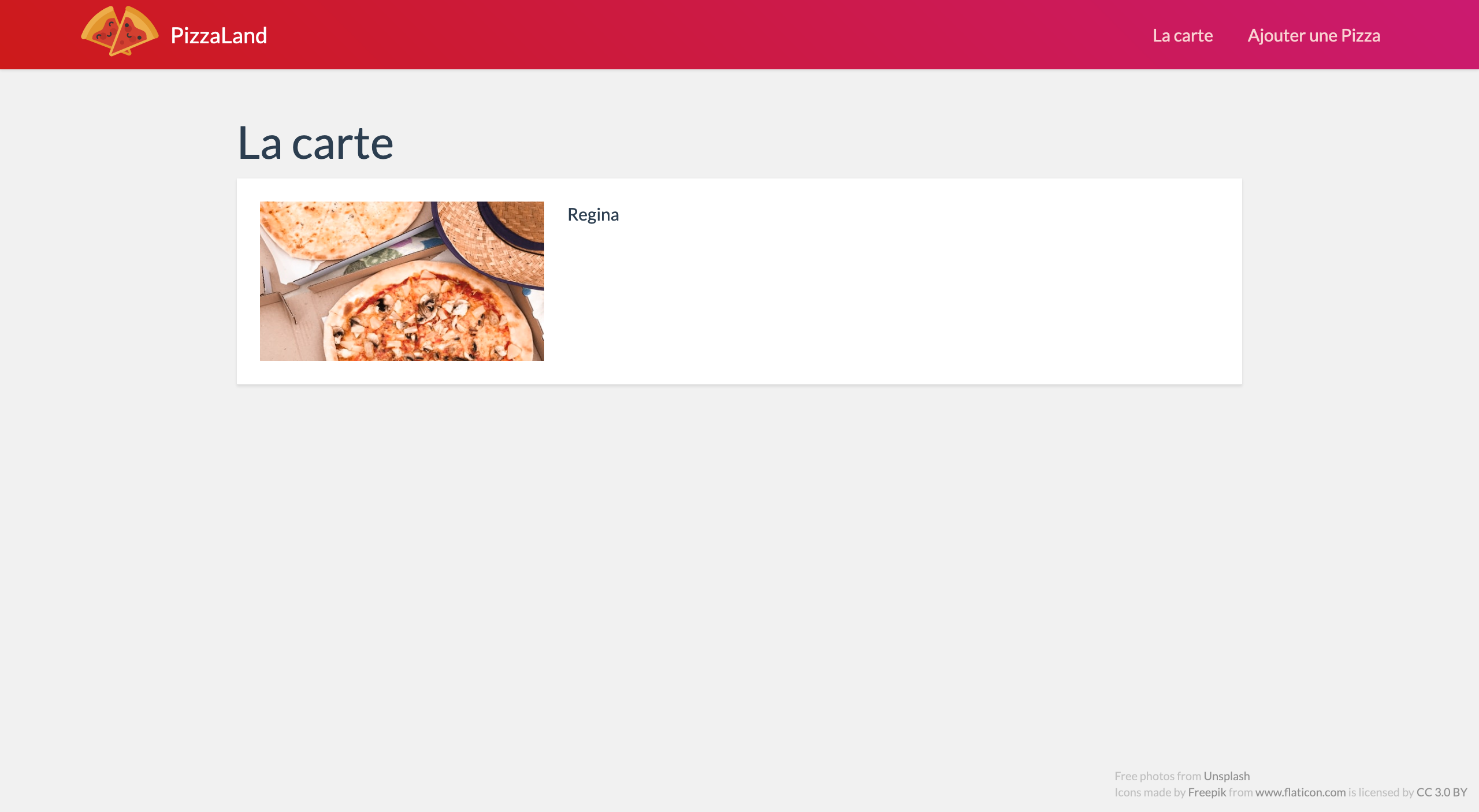
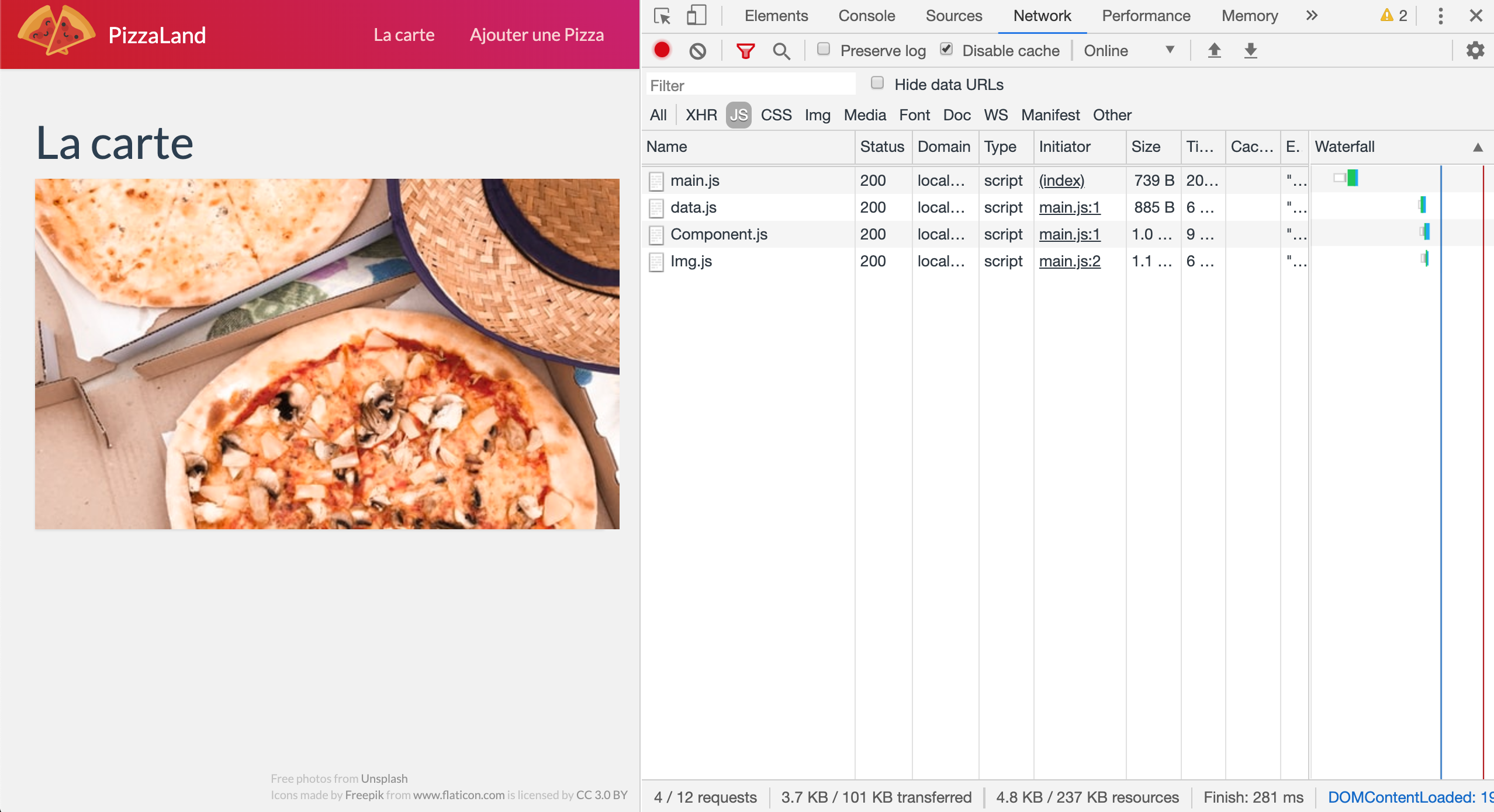
images/readme/pizzaland-04.png
0 → 100644
463 KiB
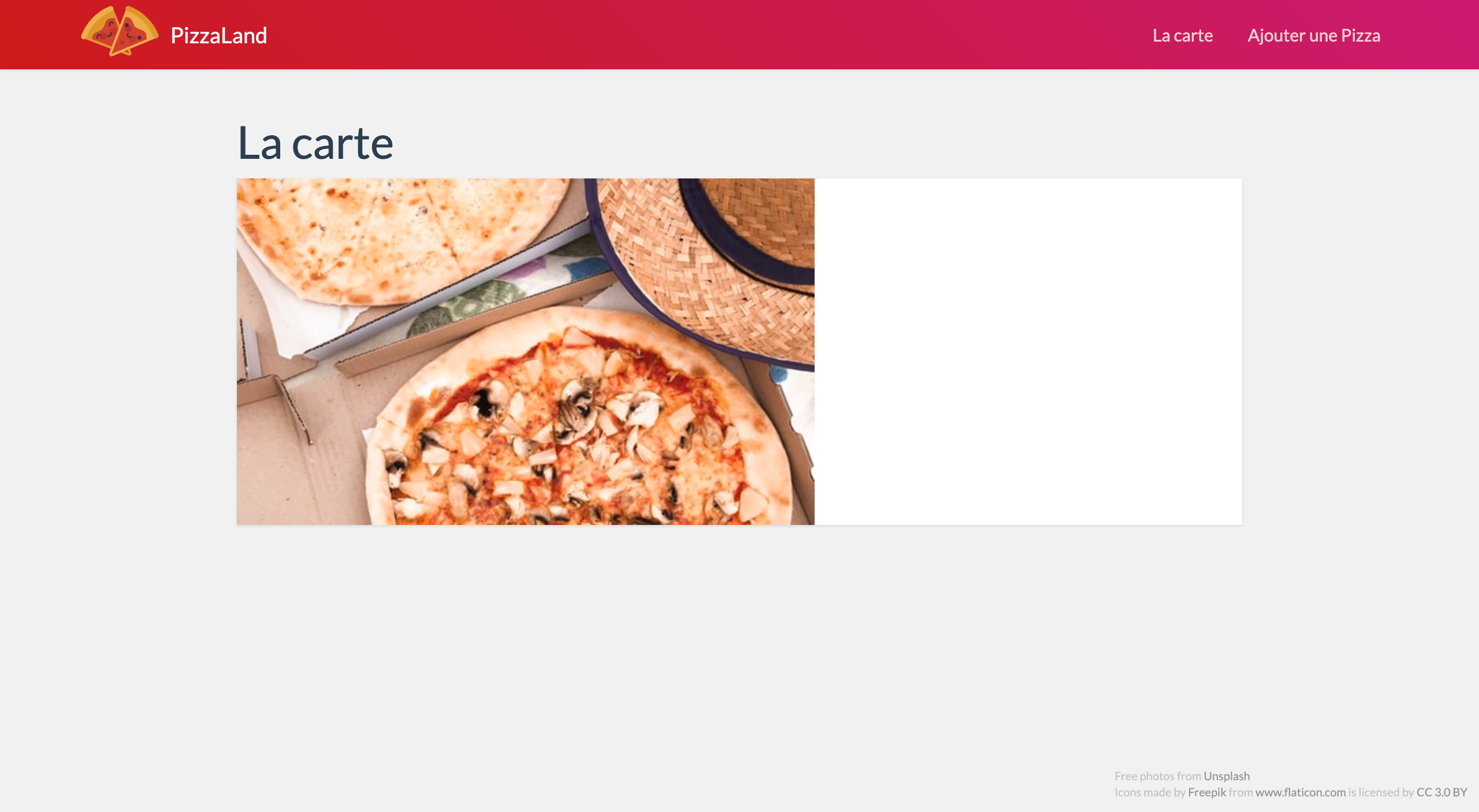
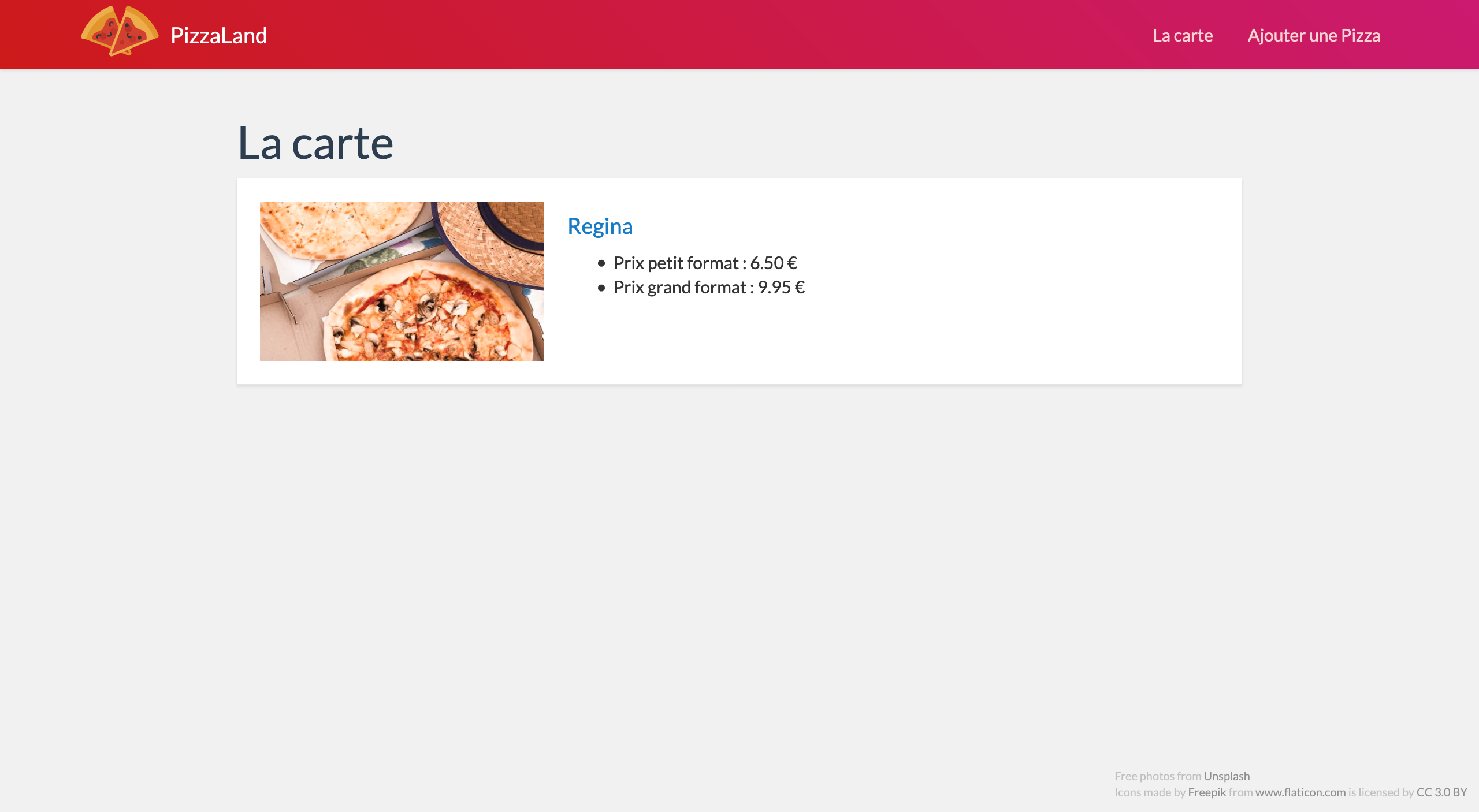
images/readme/pizzaland-04b.png
0 → 100644
475 KiB
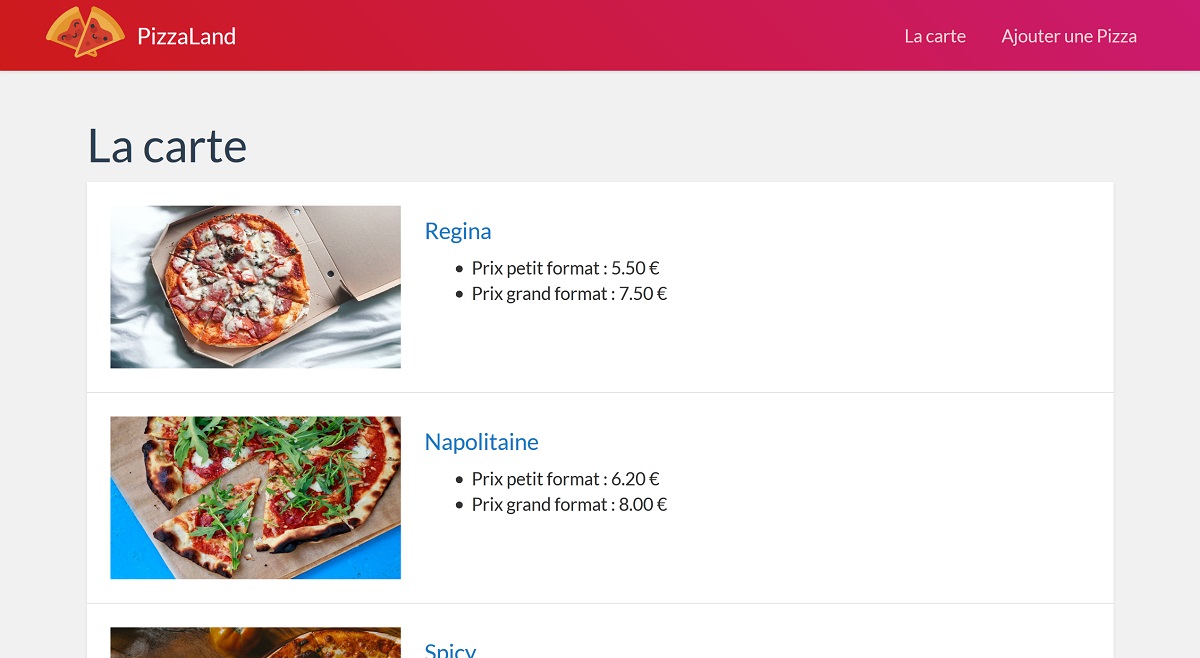
images/readme/pizzaland-05.jpg
deleted
100644 → 0
122 KiB
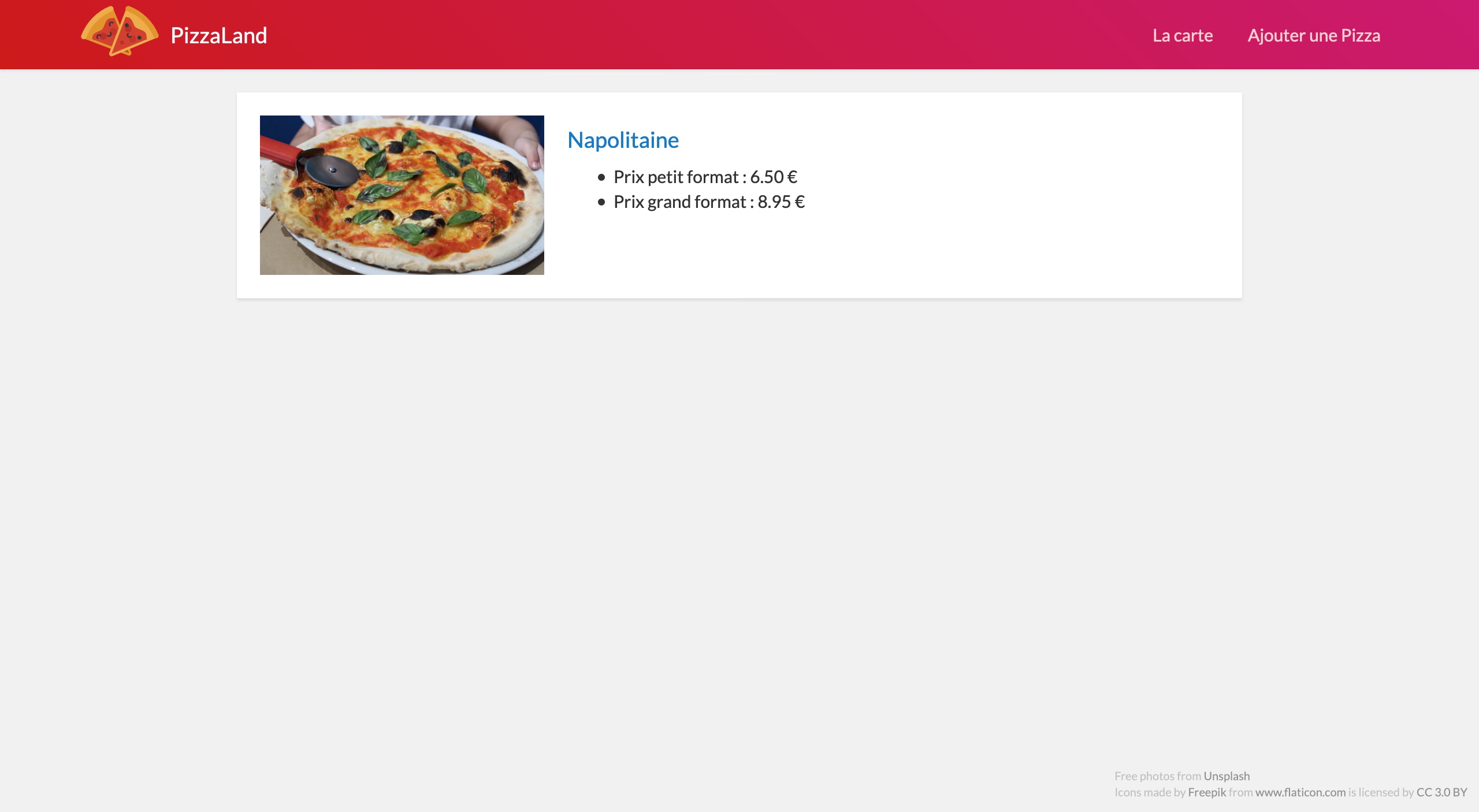
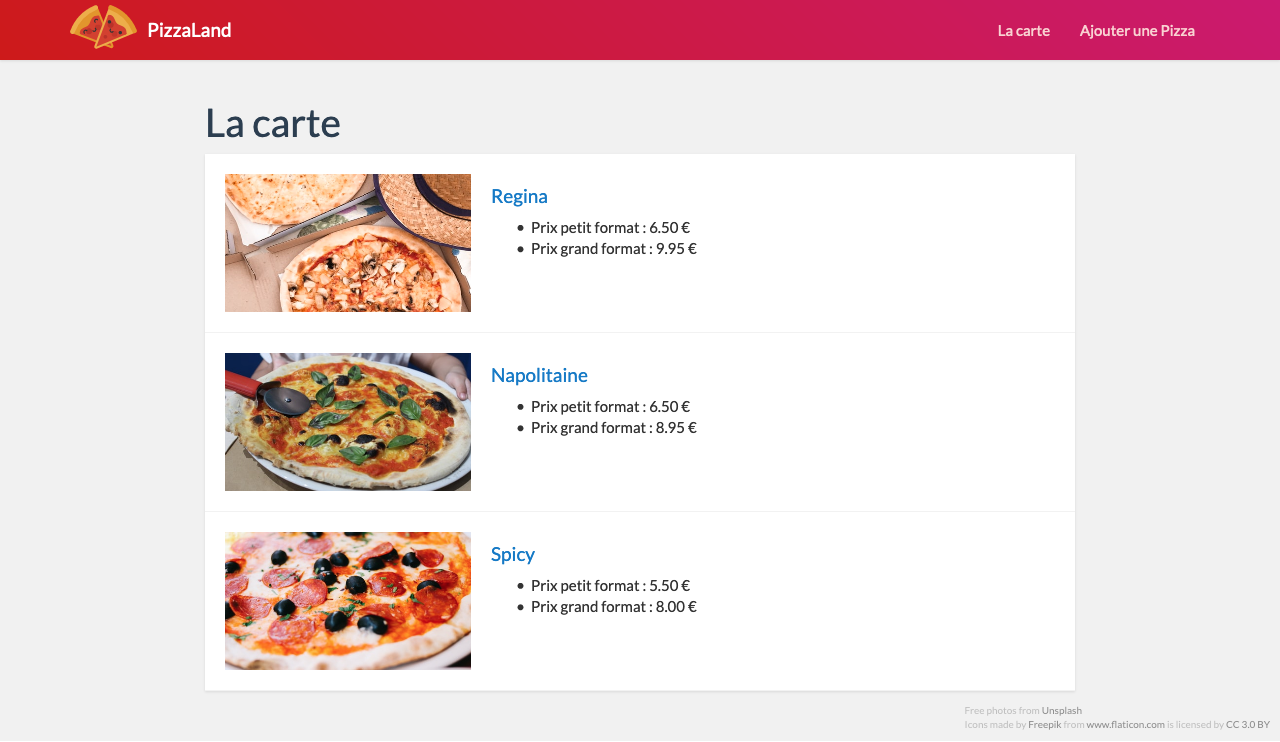
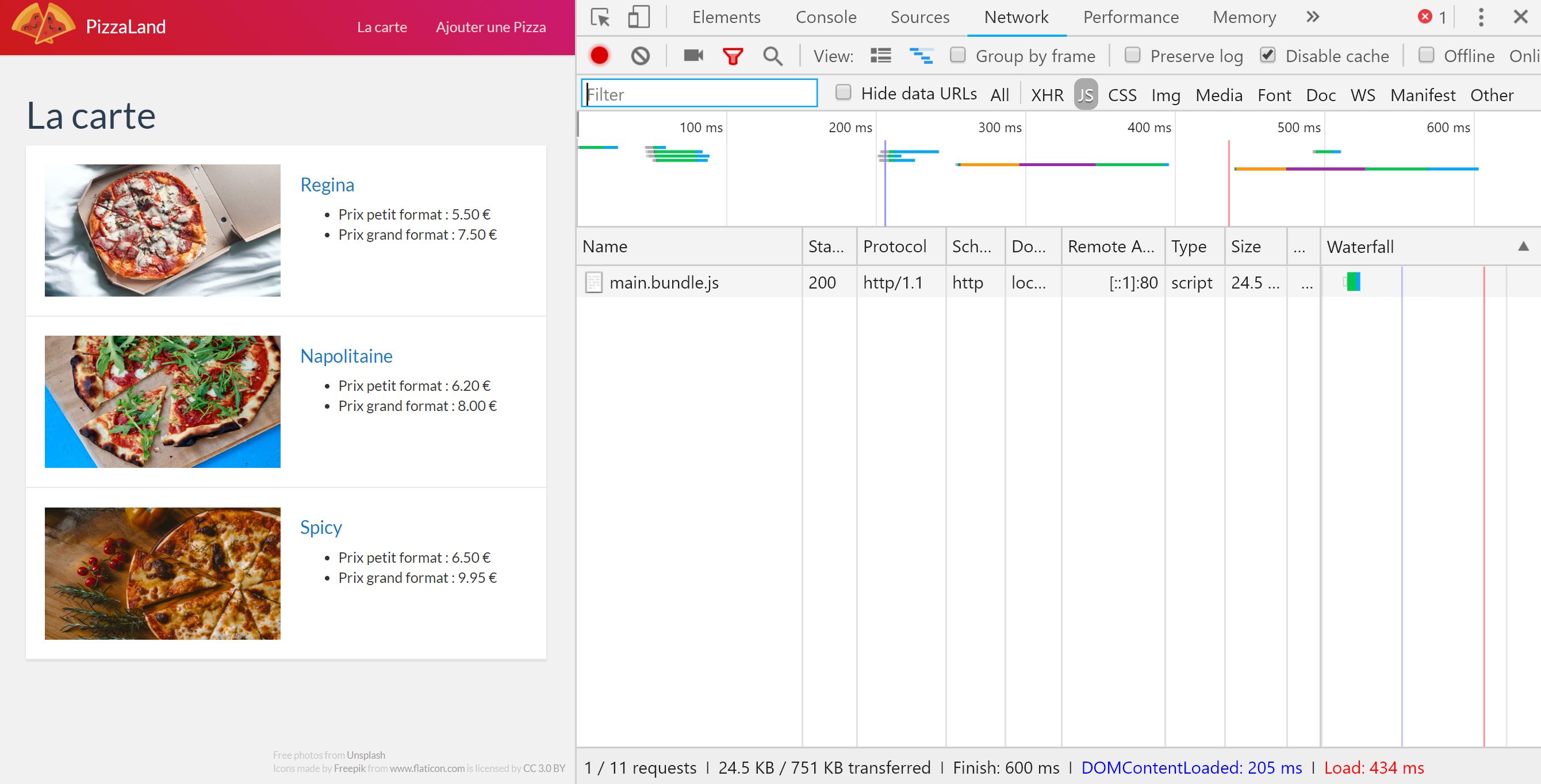
images/readme/pizzaland-05.png
0 → 100644
371 KiB
314 KiB
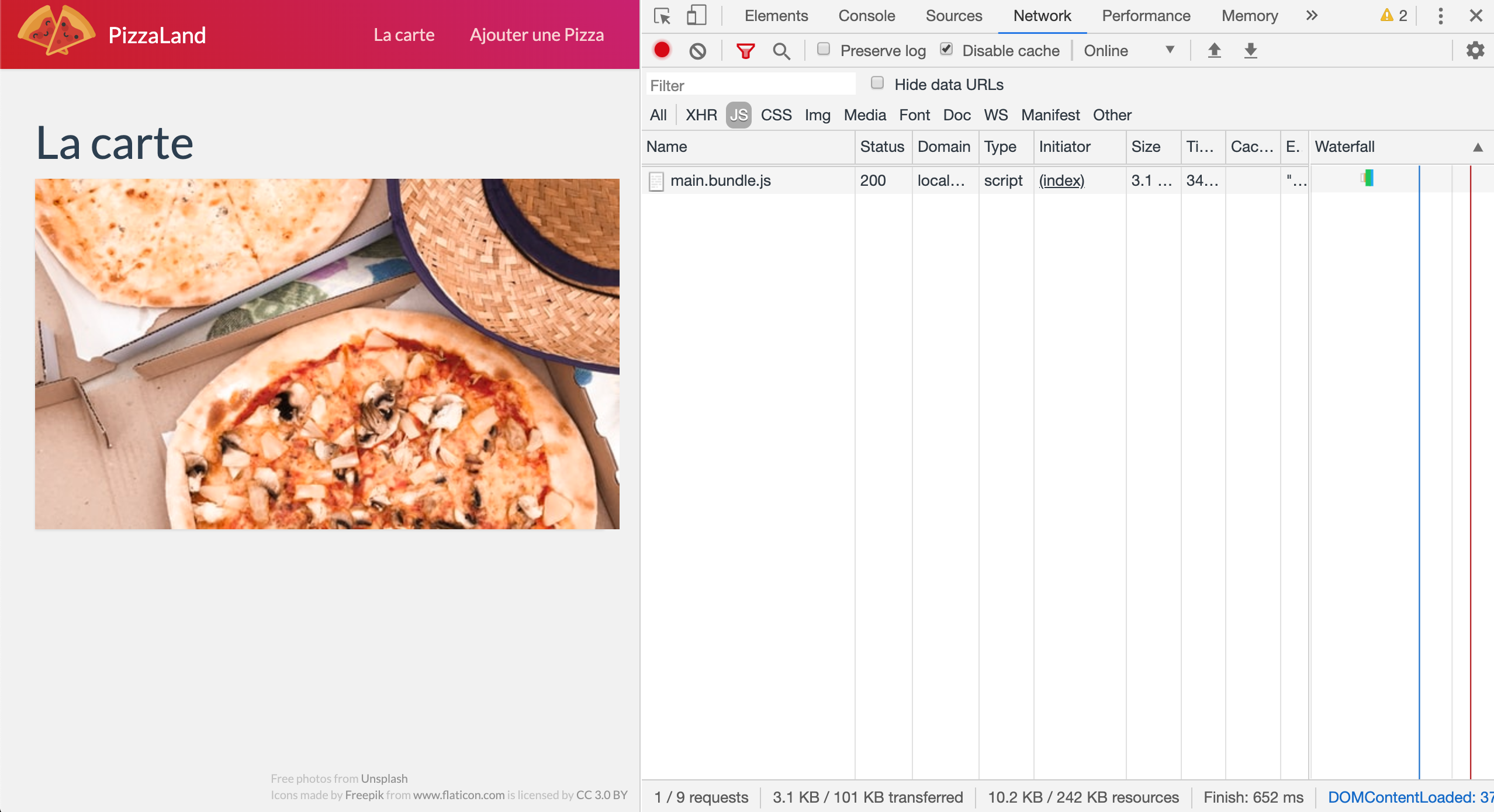
images/readme/pizzaland-06.png
0 → 100644
1.44 MiB
285 KiB
images/readme/pizzaland-07.png
0 → 100644
1.41 MiB