-
- Downloads
maj screeshots
Showing
- A-les-bases.md 3 additions, 3 deletionsA-les-bases.md
- B-evenements.md 3 additions, 3 deletionsB-evenements.md
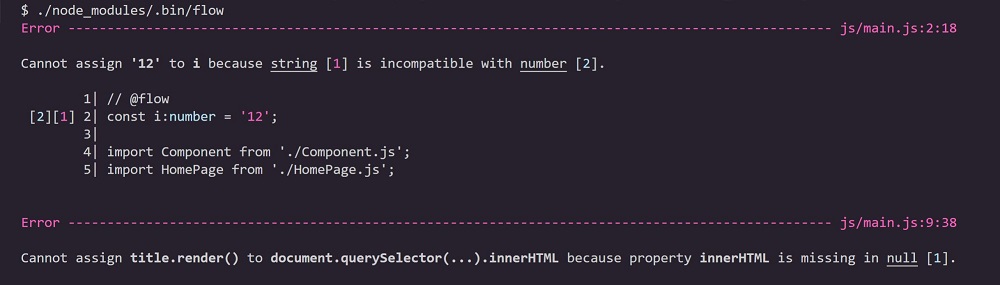
- images/readme/flow-error.jpg 0 additions, 0 deletionsimages/readme/flow-error.jpg
- images/readme/npm-run-test.gif 0 additions, 0 deletionsimages/readme/npm-run-test.gif
- images/readme/pizzaland-00.jpg 0 additions, 0 deletionsimages/readme/pizzaland-00.jpg
- images/readme/pizzaland-01.jpg 0 additions, 0 deletionsimages/readme/pizzaland-01.jpg
- images/readme/pizzaland-02.jpg 0 additions, 0 deletionsimages/readme/pizzaland-02.jpg
- images/readme/pizzaland-03.jpg 0 additions, 0 deletionsimages/readme/pizzaland-03.jpg
- images/readme/pizzaland-04.jpg 0 additions, 0 deletionsimages/readme/pizzaland-04.jpg
- images/readme/pizzaland-05.jpg 0 additions, 0 deletionsimages/readme/pizzaland-05.jpg
- images/readme/pizzaland-05.png 0 additions, 0 deletionsimages/readme/pizzaland-05.png
- images/readme/pizzaland-06-modules.jpg 0 additions, 0 deletionsimages/readme/pizzaland-06-modules.jpg
- images/readme/pizzaland-07-modules-webpack.jpg 0 additions, 0 deletionsimages/readme/pizzaland-07-modules-webpack.jpg
- images/readme/pizzaland-innerhtml.jpg 0 additions, 0 deletionsimages/readme/pizzaland-innerhtml.jpg
- images/readme/pizzaland-innerhtml.png 0 additions, 0 deletionsimages/readme/pizzaland-innerhtml.png
- images/readme/pizzaland-setattribute.png 0 additions, 0 deletionsimages/readme/pizzaland-setattribute.png
- images/readme/pizzaland-setatttribute.jpg 0 additions, 0 deletionsimages/readme/pizzaland-setatttribute.jpg
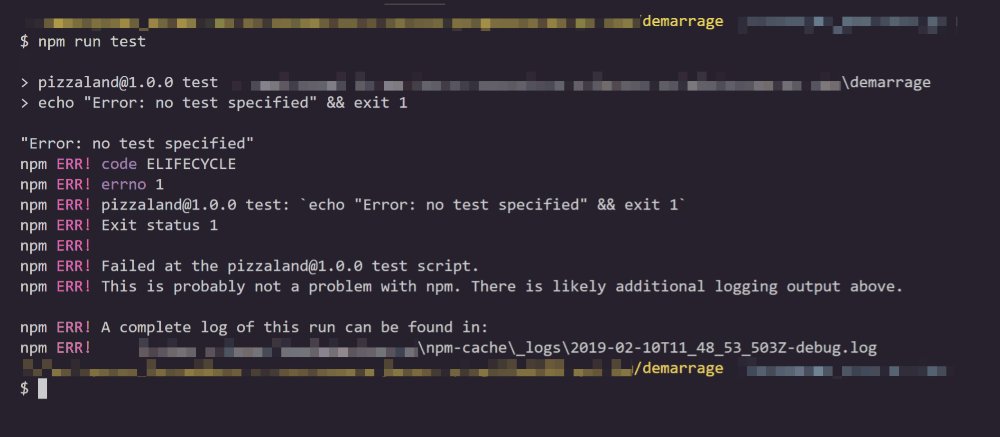
images/readme/flow-error.jpg
deleted
100644 → 0
61.5 KiB
images/readme/npm-run-test.gif
deleted
100644 → 0
80.7 KiB
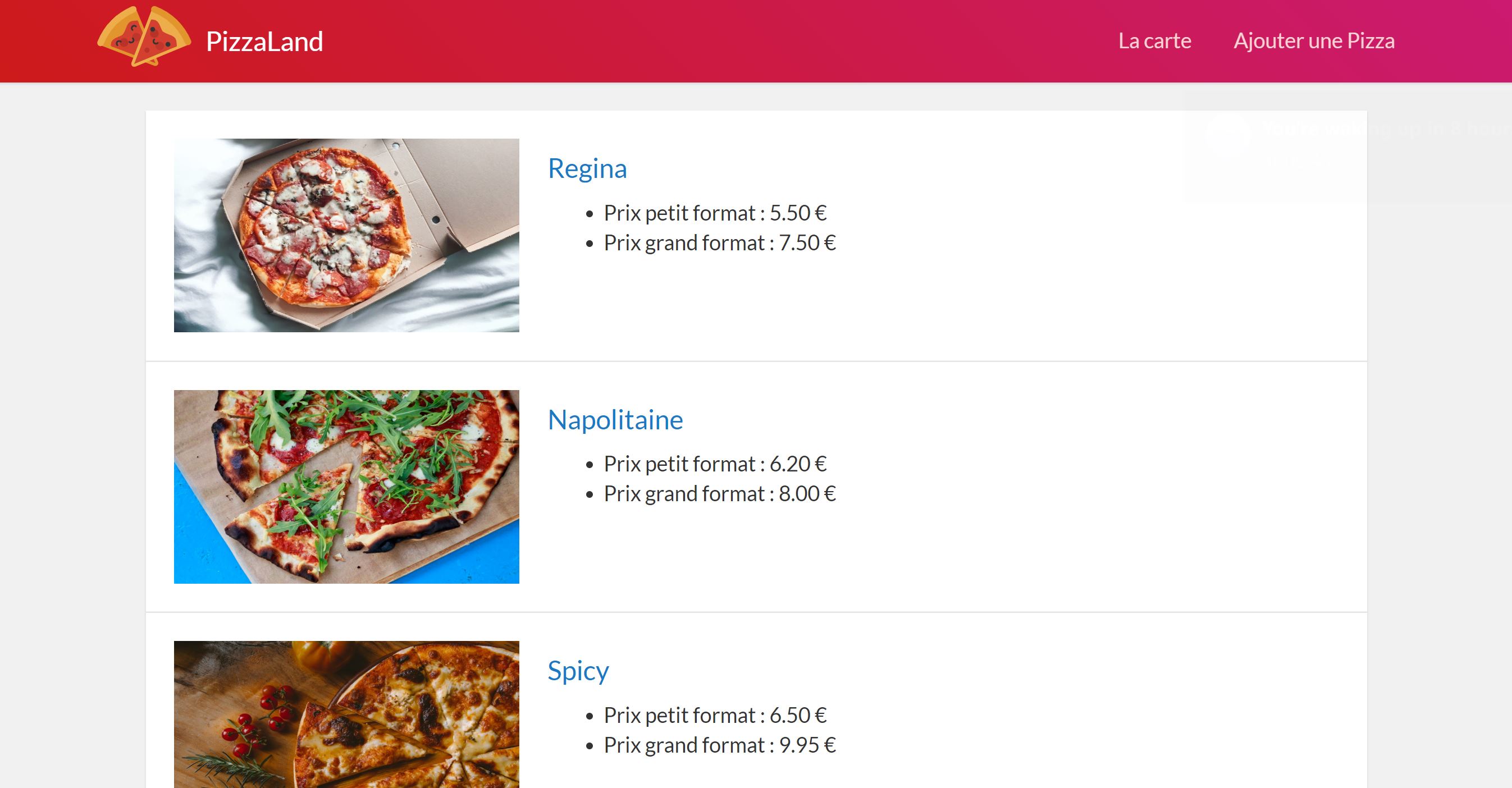
images/readme/pizzaland-00.jpg
deleted
100644 → 0
255 KiB
images/readme/pizzaland-01.jpg
deleted
100644 → 0
32.2 KiB
images/readme/pizzaland-02.jpg
deleted
100644 → 0
35.9 KiB
images/readme/pizzaland-03.jpg
deleted
100644 → 0
194 KiB
images/readme/pizzaland-04.jpg
deleted
100644 → 0
61.7 KiB
images/readme/pizzaland-05.jpg
deleted
100644 → 0
122 KiB
images/readme/pizzaland-05.png
0 → 100644
371 KiB
314 KiB
285 KiB
136 KiB
images/readme/pizzaland-innerhtml.png
0 → 100644
1.32 MiB
images/readme/pizzaland-setattribute.png
0 → 100644
1.32 MiB
137 KiB