-
- Downloads
reprise readme github
Showing
- A-preparatifs.md 119 additions, 0 deletionsA-preparatifs.md
- B-poo.md 235 additions, 0 deletionsB-poo.md
- C-modules.md 105 additions, 0 deletionsC-modules.md
- D-typage.md 122 additions, 0 deletionsD-typage.md
- E-pour-aller-plus-loin.md 36 additions, 0 deletionsE-pour-aller-plus-loin.md
- README.md 15 additions, 1 deletionREADME.md
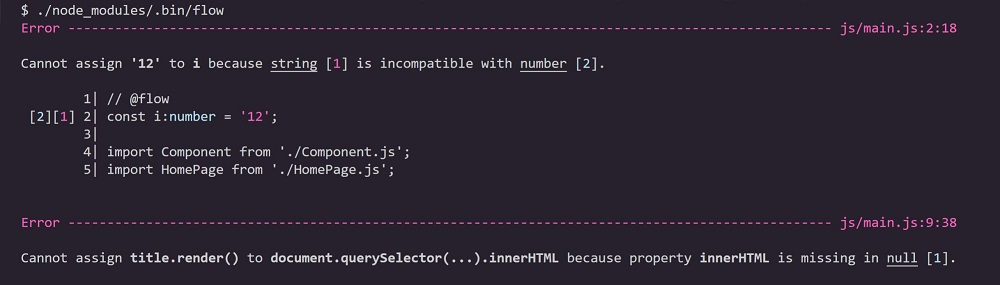
- images/readme/flow-error.jpg 0 additions, 0 deletionsimages/readme/flow-error.jpg
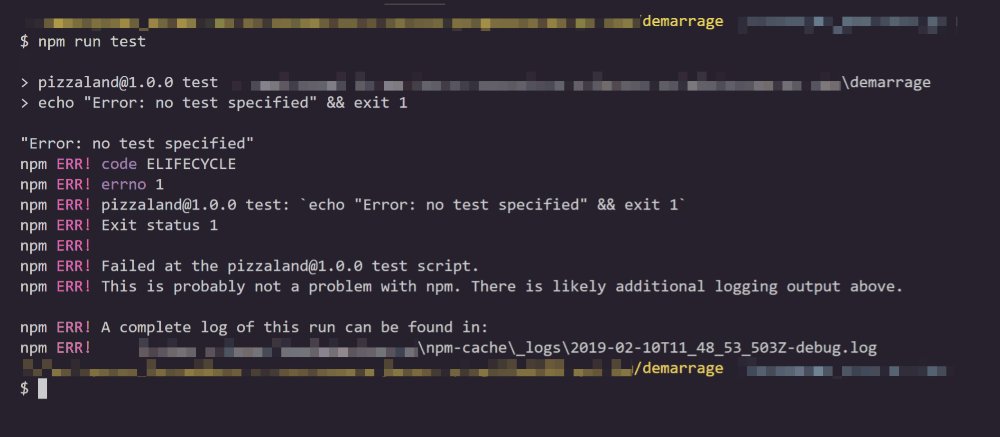
- images/readme/npm-run-test.gif 0 additions, 0 deletionsimages/readme/npm-run-test.gif
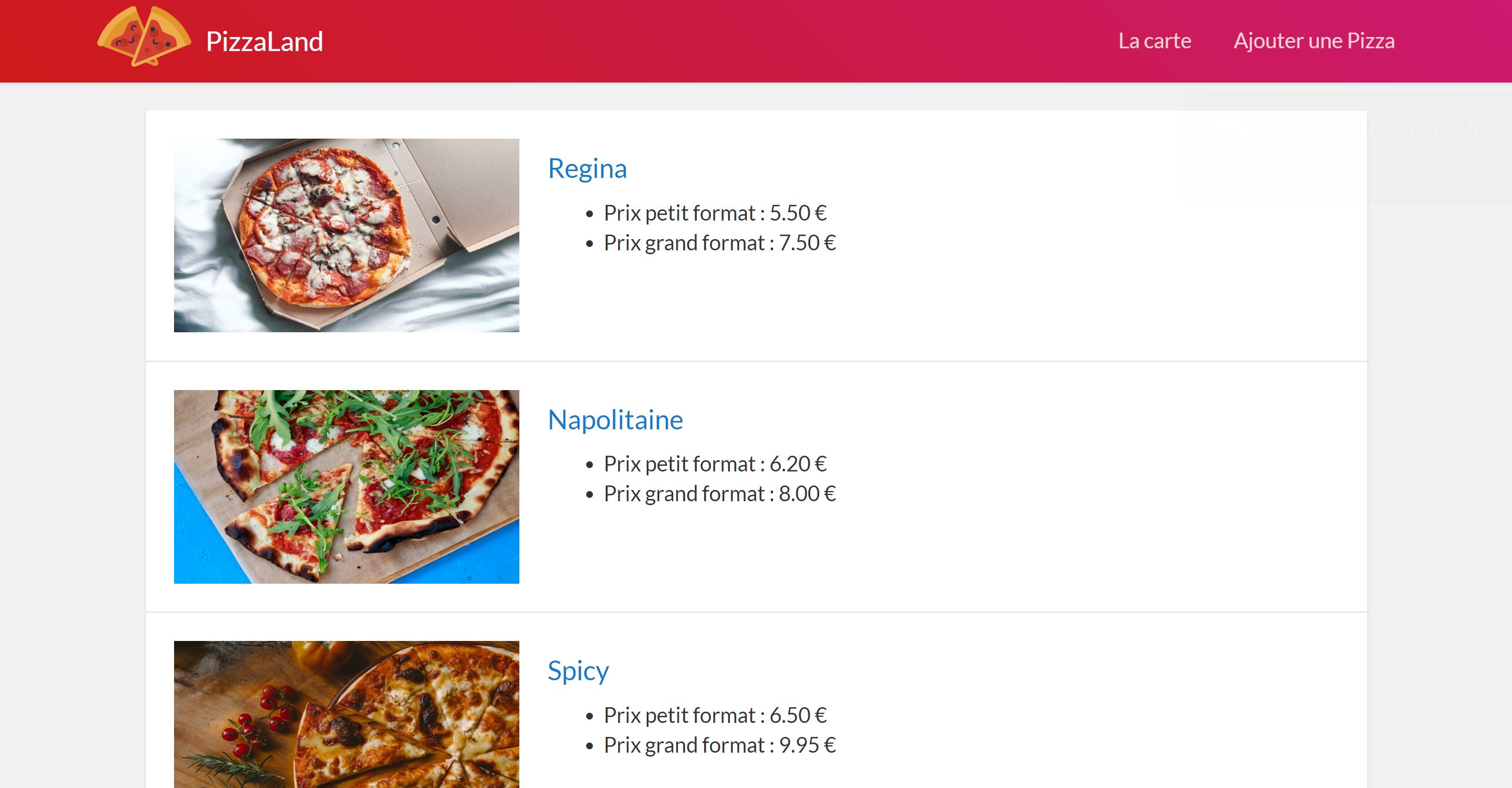
- images/readme/pizzaland-00.jpg 0 additions, 0 deletionsimages/readme/pizzaland-00.jpg
- images/readme/pizzaland-01.jpg 0 additions, 0 deletionsimages/readme/pizzaland-01.jpg
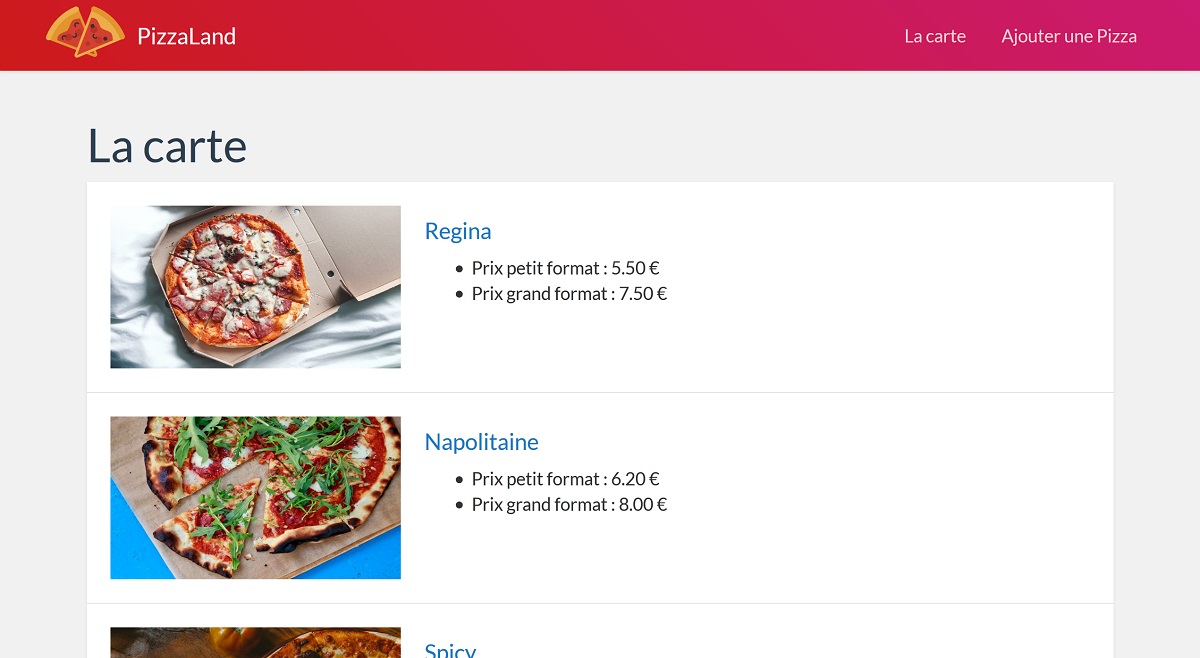
- images/readme/pizzaland-02.jpg 0 additions, 0 deletionsimages/readme/pizzaland-02.jpg
- images/readme/pizzaland-03.jpg 0 additions, 0 deletionsimages/readme/pizzaland-03.jpg
- images/readme/pizzaland-04.jpg 0 additions, 0 deletionsimages/readme/pizzaland-04.jpg
- images/readme/pizzaland-05.jpg 0 additions, 0 deletionsimages/readme/pizzaland-05.jpg
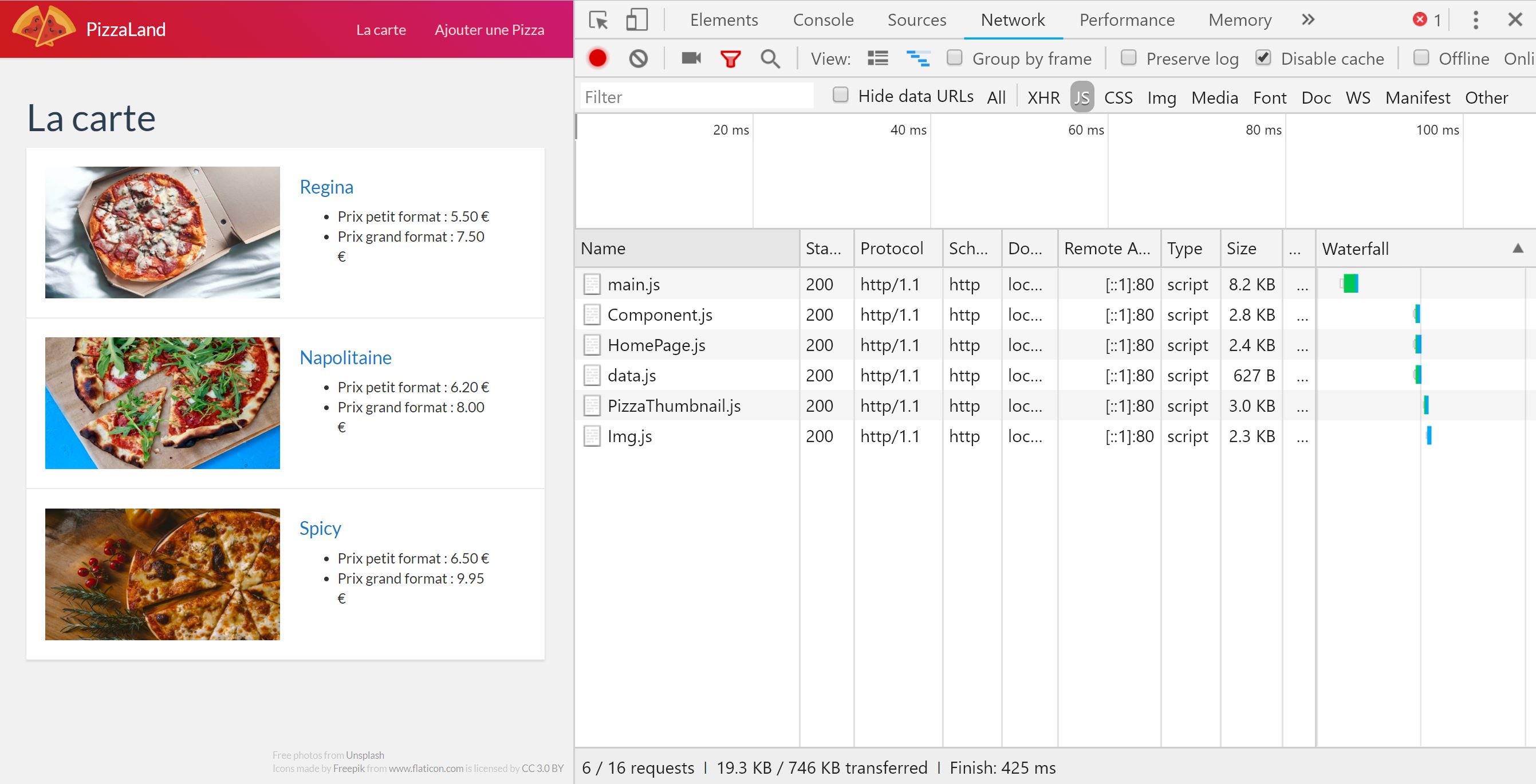
- images/readme/pizzaland-06-modules.jpg 0 additions, 0 deletionsimages/readme/pizzaland-06-modules.jpg
- images/readme/pizzaland-07-modules-webpack.jpg 0 additions, 0 deletionsimages/readme/pizzaland-07-modules-webpack.jpg
A-preparatifs.md
0 → 100644
B-poo.md
0 → 100644
C-modules.md
0 → 100644
D-typage.md
0 → 100644
E-pour-aller-plus-loin.md
0 → 100644
images/readme/flow-error.jpg
0 → 100644
61.5 KiB
images/readme/npm-run-test.gif
0 → 100644
80.7 KiB
images/readme/pizzaland-00.jpg
0 → 100644
255 KiB
images/readme/pizzaland-01.jpg
0 → 100644
32.2 KiB
images/readme/pizzaland-02.jpg
0 → 100644
35.9 KiB
images/readme/pizzaland-03.jpg
0 → 100644
194 KiB
images/readme/pizzaland-04.jpg
0 → 100644
61.7 KiB
images/readme/pizzaland-05.jpg
0 → 100644
122 KiB
images/readme/pizzaland-06-modules.jpg
0 → 100644
314 KiB
285 KiB