-
- Downloads
maj readme
Showing
- A-les-bases.md 23 additions, 26 deletionsA-les-bases.md
- B-evenements.md 9 additions, 6 deletionsB-evenements.md
- C-formulaires.md 11 additions, 12 deletionsC-formulaires.md
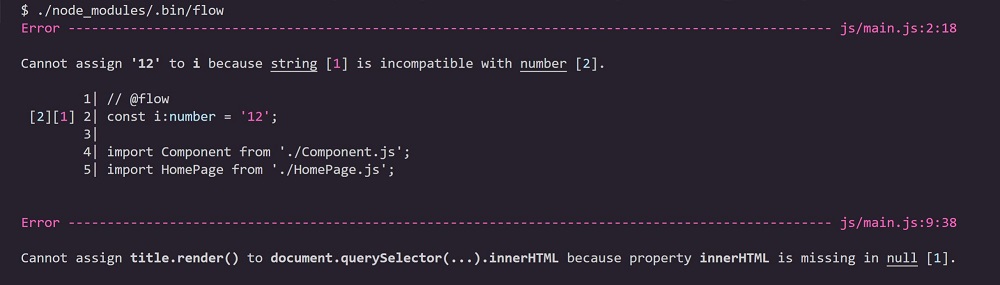
- images/readme/flow-error.jpg 0 additions, 0 deletionsimages/readme/flow-error.jpg
- images/readme/npm-run-test.gif 0 additions, 0 deletionsimages/readme/npm-run-test.gif
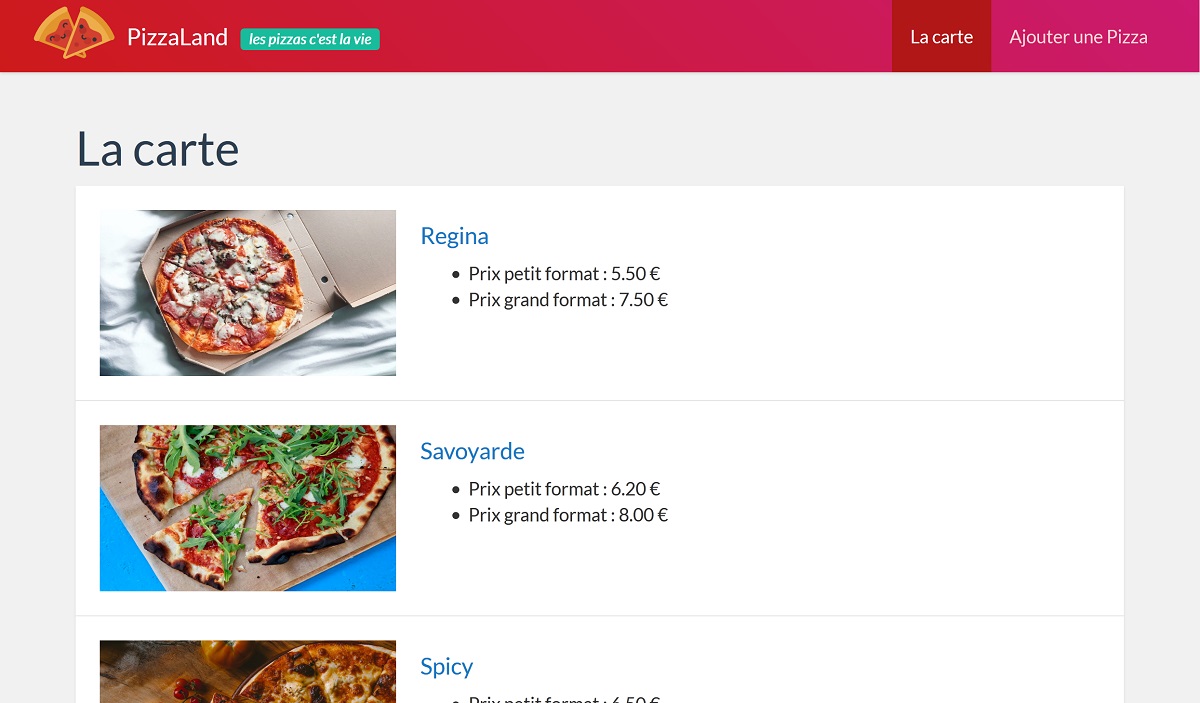
- images/readme/pizzaland-00.jpg 0 additions, 0 deletionsimages/readme/pizzaland-00.jpg
- images/readme/pizzaland-01.jpg 0 additions, 0 deletionsimages/readme/pizzaland-01.jpg
- images/readme/pizzaland-02.jpg 0 additions, 0 deletionsimages/readme/pizzaland-02.jpg
- images/readme/pizzaland-03.jpg 0 additions, 0 deletionsimages/readme/pizzaland-03.jpg
- images/readme/pizzaland-04.jpg 0 additions, 0 deletionsimages/readme/pizzaland-04.jpg
- images/readme/pizzaland-05.jpg 0 additions, 0 deletionsimages/readme/pizzaland-05.jpg
- images/readme/pizzaland-06-modules.jpg 0 additions, 0 deletionsimages/readme/pizzaland-06-modules.jpg
- images/readme/pizzaland-07-modules-webpack.jpg 0 additions, 0 deletionsimages/readme/pizzaland-07-modules-webpack.jpg
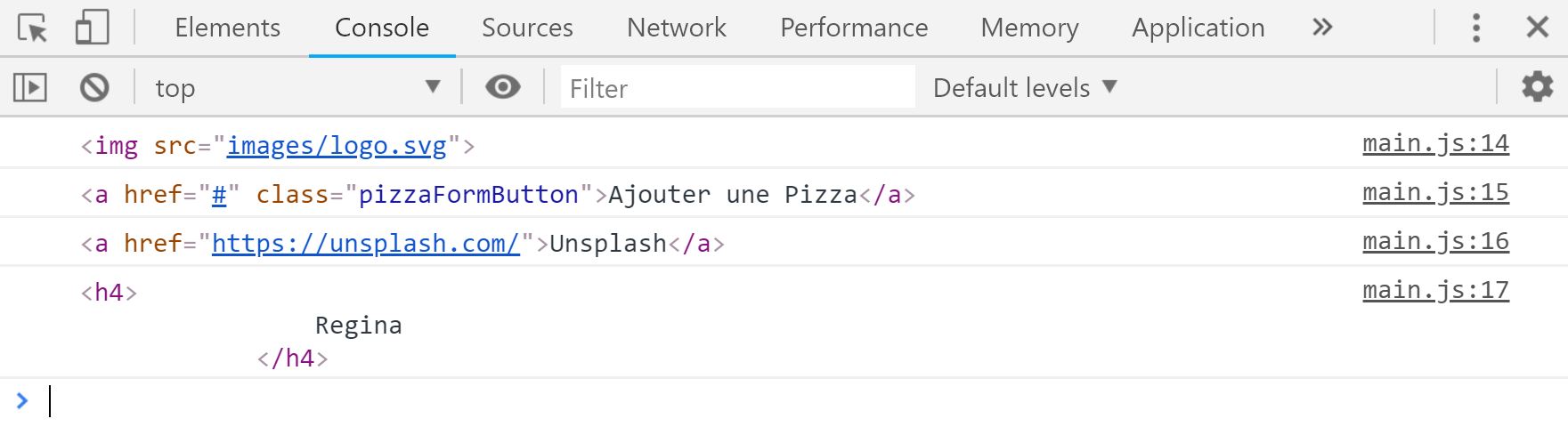
- images/readme/pizzaland-innerhtml.jpg 0 additions, 0 deletionsimages/readme/pizzaland-innerhtml.jpg
- images/readme/pizzaland-nav.gif 0 additions, 0 deletionsimages/readme/pizzaland-nav.gif
- images/readme/pizzaland-setatttribute.jpg 0 additions, 0 deletionsimages/readme/pizzaland-setatttribute.jpg
- images/readme/queryselector-console.jpg 0 additions, 0 deletionsimages/readme/queryselector-console.jpg
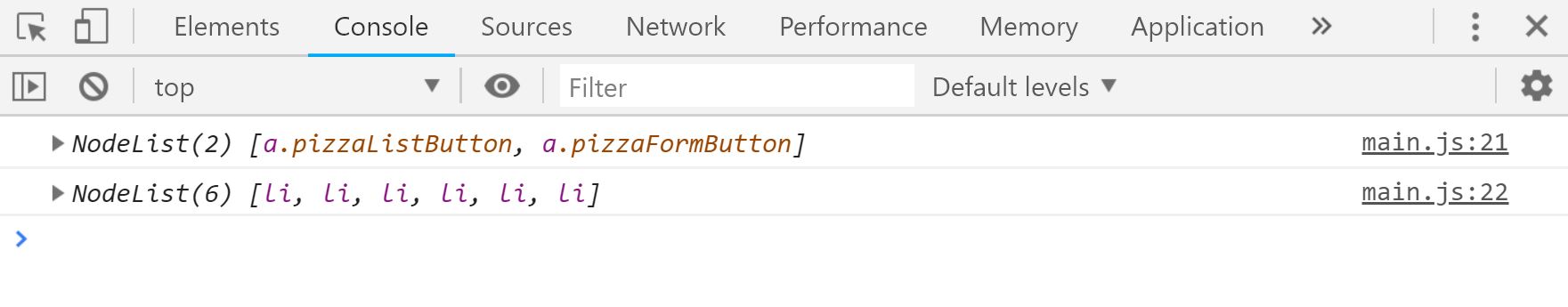
- images/readme/queryselectorall-console.jpg 0 additions, 0 deletionsimages/readme/queryselectorall-console.jpg
images/readme/flow-error.jpg
0 → 100644
61.5 KiB
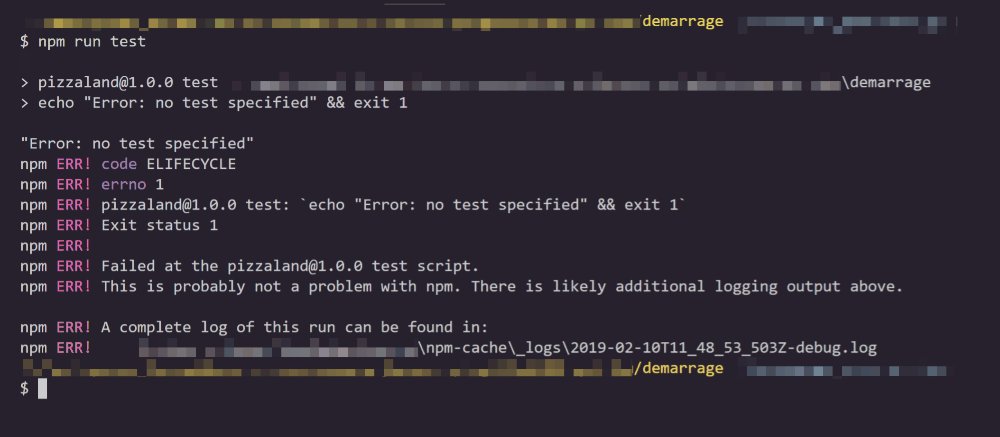
images/readme/npm-run-test.gif
0 → 100644
80.7 KiB
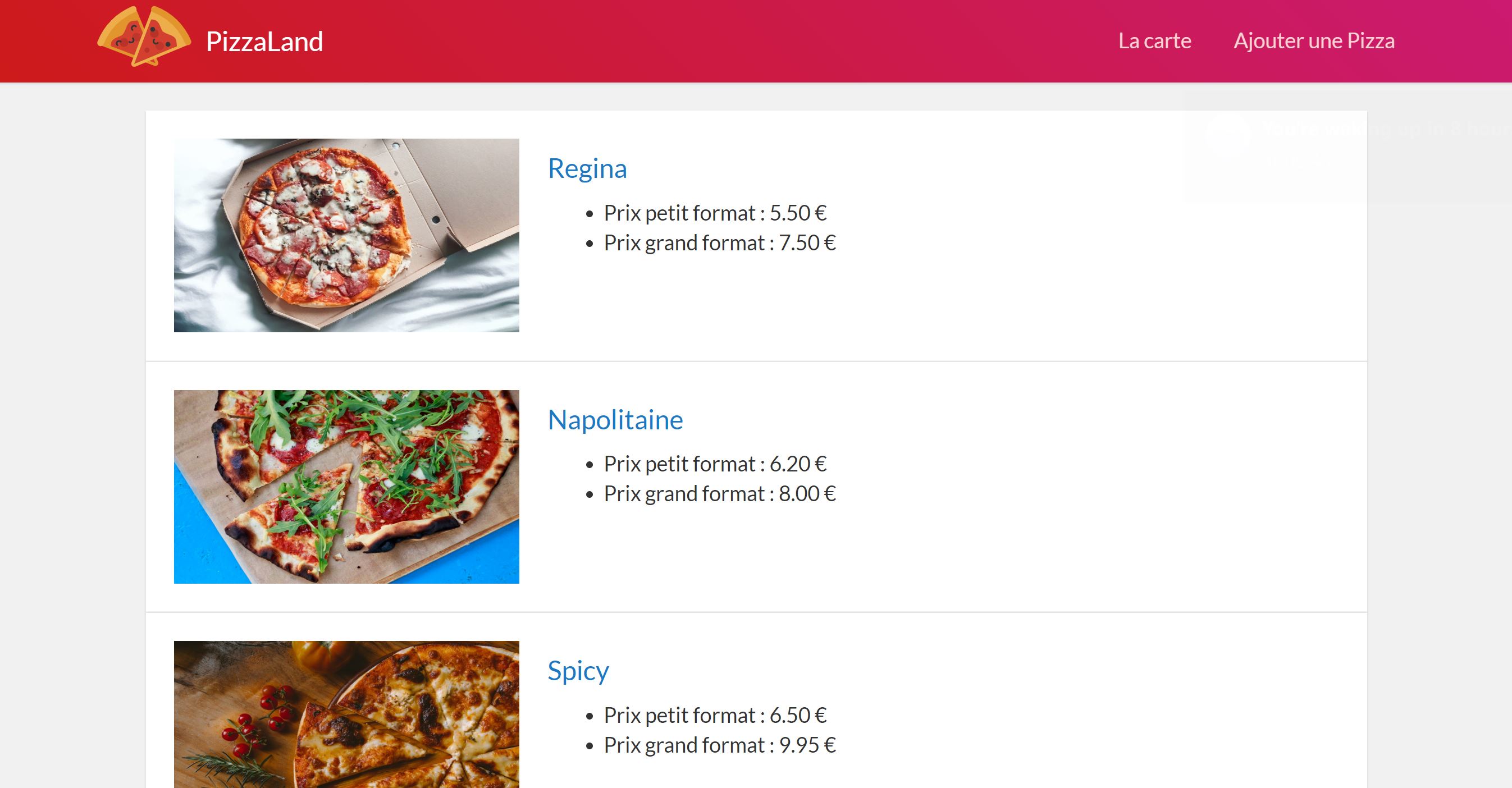
images/readme/pizzaland-00.jpg
0 → 100644
255 KiB
images/readme/pizzaland-01.jpg
0 → 100644
32.2 KiB
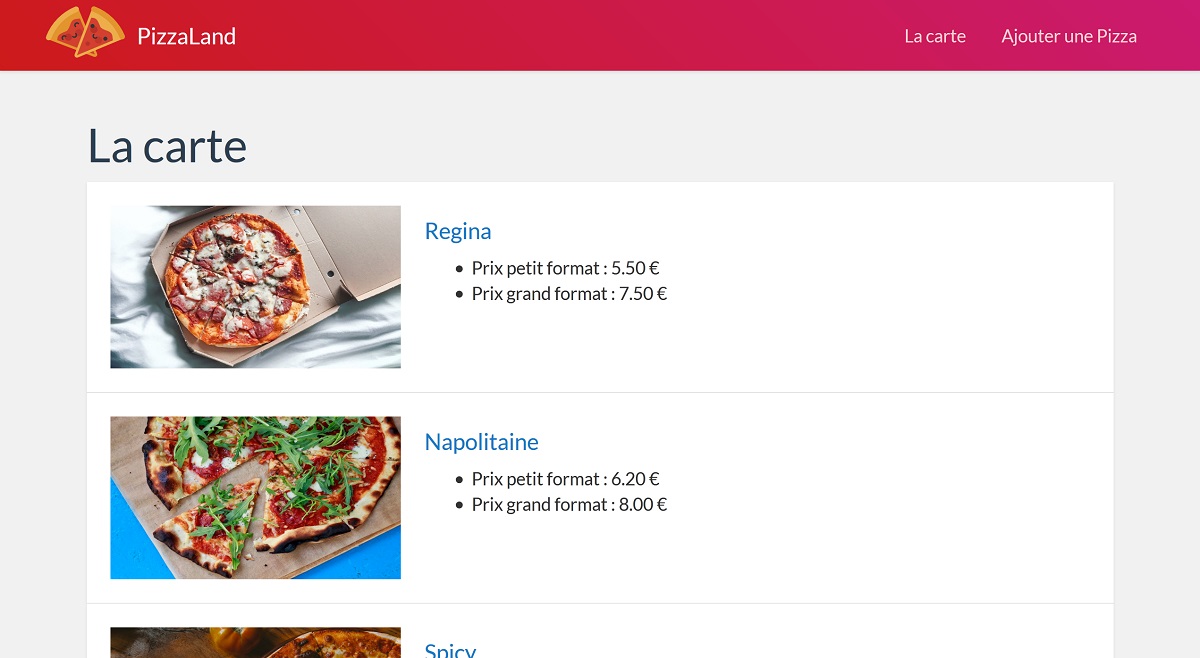
images/readme/pizzaland-02.jpg
0 → 100644
35.9 KiB
images/readme/pizzaland-03.jpg
0 → 100644
194 KiB
images/readme/pizzaland-04.jpg
0 → 100644
61.7 KiB
images/readme/pizzaland-05.jpg
0 → 100644
122 KiB
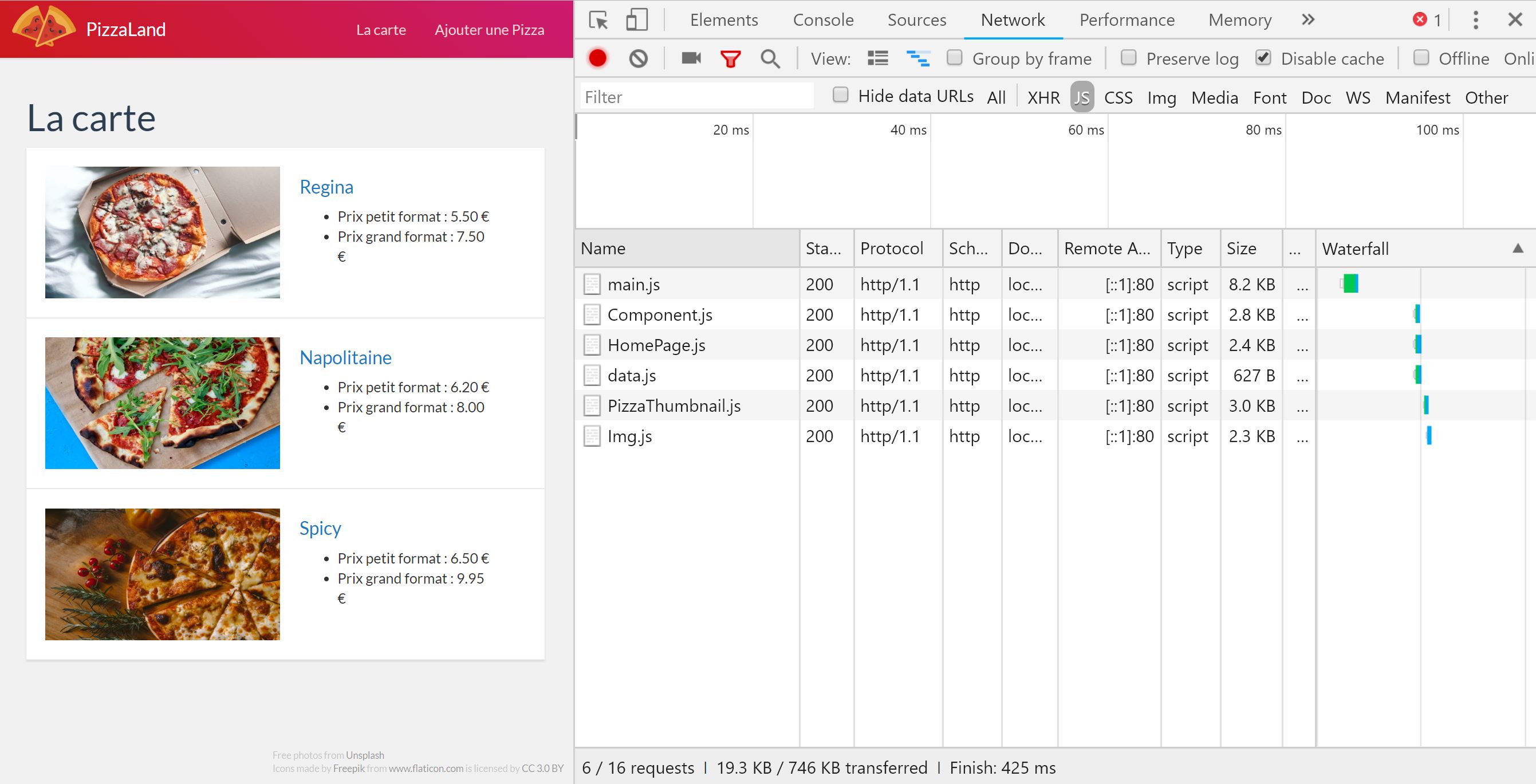
images/readme/pizzaland-06-modules.jpg
0 → 100644
314 KiB
285 KiB
images/readme/pizzaland-innerhtml.jpg
0 → 100644
136 KiB
images/readme/pizzaland-nav.gif
0 → 100644
52.9 KiB
images/readme/pizzaland-setatttribute.jpg
0 → 100644
137 KiB
images/readme/queryselector-console.jpg
0 → 100644
81.7 KiB
images/readme/queryselectorall-console.jpg
0 → 100644
55.4 KiB